|
Урок первый.
Устанавливаем Macromedia Dreamweaver MX.
На своем компьютере, в папке "Мои документы", создаем папку с названием Вашего будущего сайта, например, my-site. Надо учесть, что название этой папки будет фигурировать и в названии Вашего сайта, поэтому написать его надо только латиницей. А если, как и я, будете помещать свой сайт на бесплатный хостинг narod-yandex, то в названии между двумя словами должен присутствовать дефис (маленькая черточка).
В данном случае адрес Вашего сайта будет выглядеть вот так: http://www.my-site.narod.ru

В этой папке, отныне, будет находиться все содержимое Вашего сайта. А сейчас мы помещаем сюда основу Вашей папки - папку с готовым шаблоном (например, temp1612), то есть копируем все папки, которые там есть. В процессе работы над созданием страницы часть содержимого будет использована с необходимыми изменениями а все лишнее потом удалим.

Ну вот, основа для начала работы уже есть. Теперь запускаем установленную Macromedia Dreamweaver MX и открываем шаблонную страничку index из рабочей папки будущего сайта. Щелкаем курсором по окошку "OPEN" (на него указывает красная стрелка), заходим в папку my-site и щелкаем курсором по index.

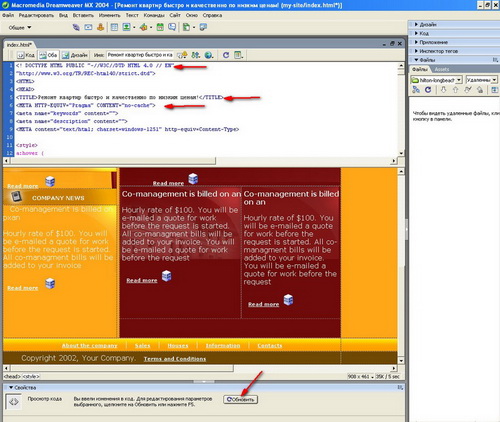
В результате видим открытую программой главную страницу шаблона index , с которой Вам и предстоит работать пока не получите желаемый результат. Вот эта страница:

. Обратите внимание на красную стрелочку, которая указывает на значок "ОБА". Щелкаем по нему и в результате мы будем видеть в рабочем окне программы Dreamweaver MX редактируемую страницу и визуально (дизайн) и в кодах html одновременно. Это очень удобно, особенно для начинающих web-мастеров! Пропорцию высот окошек визуального и кодового можно изменять в зависимости от того как Вам удобнее - если вводите кодовый текст, то расширяете это окошко, если же больше работаете в визуальном режиме, то сооответственно кодовое уменьшаете.

Высота окошек регулируется вот этой планкой (см.указатель на картинке). Все очень просто: наводите курсор на нижний край планки, нажимаете на левую клавишу и переводите вверх или вниз.
Теперь можно приступить к редактированию шаблонной страницы html под свои потребности.
Для начала оформим заглавие Вашей страницы.
Расширяем кодовое окошко для более удобной работы.
Теперь в самый верх страницы, прямо над <HTML>, вставляем
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 // EN"
"http://www.w3.org/TR/REC-html40/strict.dtd">
Для чего это делается уже писалось в ознокомительной части.
Далее, между тегами <title> и </title> пишем название будущего сайта, то есть то,
что любой пользователь будет видеть своими глазами. В данном случае это будет выглядеть так:
<title>my-site</title>. Но сюда можно вписать и конкретное название Вашего сайта, с его кратким описанием.
Например : <title>Ремонт квартир быстро и качественно по низким ценам!</title>
Я думаю, что это понятно и все зависит от тематики Вашего сайта.
А вместо
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;">
вставляем свое
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<meta name="keywords" content="">
<meta name="description" content="">
<META content="text/html; charset=windows-1251" http-equiv=Content-Type>
(META HTTP-EQUIV="pragma" Content="no-cache">
- запрещает кэширование страницы на локальном компьютере пользователя, можно вставлять, а можно обойтись и без этого)
Вид отредактированной страницы на данный момент:

. Важно: после каждой корректировки кодов html внизу появляется кнопочка "ОБНОВИТЬ" и ее необходимо обязательно нажать, что бы полноправно внести все изменения и только потом страницу можно сохранять!
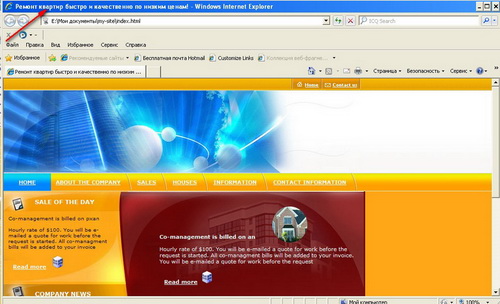
В этой программе есть отличная опция - предварительный просмотр страницы в браузере. То есть, если Вы хотите увидеть как будет выглядеть данная страница в Интернете, то нажимаете "ФАЙЛ" в левом верхнем углу (см. скриншот):
 . .
Дапее, в появившемся меню выбираете "ПРЕДПРОСМОТР В БРАУЗЕРЕ", наступаете мышкой и справа увидите IEXPLORE, то есть штатный браузер Microsoft, либо "РЕДАКТИРОВАТЬ СПИСОК БРАУЗЕРОВ", если у Вас другой. Жмете, и после загрузки, увидите вот это:

.
То есть, пока та же шаблонная страница, но уже с названием Вашего будущего сайта вверху (см.указатель)!
Первый урок закончен. Переходим к конкретной работе по серьезным видоизменениям страницы >>> |

