|
Урок второй.
Если Вы уже определились с тематикой Вашего сайта и решили что будете на нем размещать, то тогда пора браться за дело!
Во-первых, надо внимательно ознакомиться со структурой шаблонного сайта, посмотреть где и какие есть готовые места под тексты и графику (т.е. фотографии, например, или какие либо картинки по теме для украшения сайта и так далее). Надо всегда исходить их того, что уже есть на шаблонной странице, Т.к. имеющиеся на ней тексты и графику можно легко заменить, а в процессе редактирования можно видоизменить и весь дизайн страницы. Главное не бояться импровизировать и проявлять максимум воображения и смнкалки, стараясь мысленно анализировать весь процесс работы над сайтом. После внесения очередных эксперементальных изменений, всегда надо сохранить свое "творение" под несколько другим названием. Например, при редактировании главной страницы index.html, можно к примеру, сохранить ее как index_1 или как-то по другому, как Вам удобнее. Как сохранять? В левом верхнем углу щелкаем по "Файл" и далее "Сохранить как". В окошке прдлагается сохранить, например, как index, но Вы меняете название или добавляете к нему цифру и сохраняете. (Писать дополнительно к файлу расширение .html не надо, все образуется автоматом.)
И, вообще, работать лучше не с оригиналом, а именно с рабочей копией (index_1 или другой), что бы в случае неудачи всегда можно было открыть оригинал, опять сохранить его для копии и начать все сначала. Периодически надо проверять свои результаты с помощью предпросмотра в браузере и, если получилось то , что хотелось сделать, тогда надо сохранить это отдельно, а для продолжнения вновь открываете рабочую копию и т.д.
Давайте откроем главную страницу сайта (index), сохраним ее как index_1 и начнем работать.

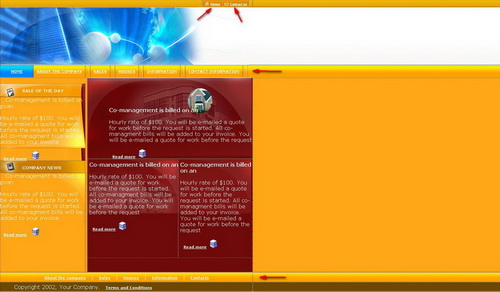
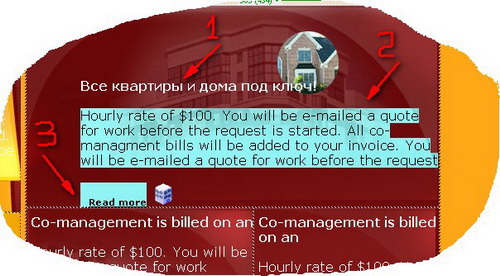
Итак, открываем страницу и для начала внимательно знакомимся с ее видом на предмет максимального использования того, что на ней уже создано. В общем-то для начала совсем не плохо, можно использовать практически все, кроме двух кнопок вверху, помеченных стрелками. Их надо будет удалить, думаю что так будеь лучше.
Начинаем редактировать.
Я так понимаю, что с объемом сайта Вы уже определились и почти знаете сколько у Вас будет страниц. Это важно, так как надо знать сколько рабочих ссылок на эти страницы надо задействовать. Ну, например, произвольный набор наименований для заполнения страницы:
Главная страница - само собой разумеется, нужна обязательно, называется index
Виды выполняемых ремонтных работ - на этой странице расскажете обо всех видах ремонтных работ, которые Вы делаете и лучше конечно, если текст будет дополнен картинками (фото), назовем work
Изготовление и установка пластиковых окон - назовем windows
Устройство подвесных потолков - назовем ceiling
Сантехнические работы - назовем, например, santeh
Устройство и ремонт кровли - назовем krowlya
Страниц сайта может быть много и их количество зависит от Ваших амбиций, но пока давайте разберемся с тем, что мы здесь "напланировали". Ссылки на эти страницы разместим на второй сверху планке, на уже готовые места:
.
Как видите ссылочки на запланированные страницы уже удачно разместились, а две кнопки на верхней планке удалены. удаляем следующим образом: щелкаем курсором по кнопке, она выделяется и жмем на своей клавиатуре Del (или Delete, как у кого) - смотрите на скриншоте:

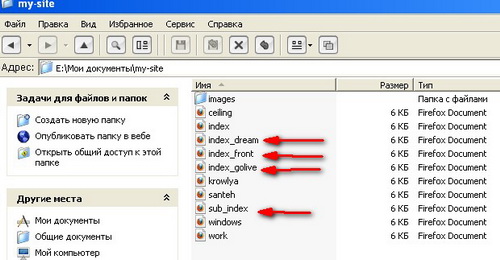
Теперь на кнопки с краткими названиями страниц надо установить ссылки, что бы кликнув по ним, можно было зайти на указанную страницу любому пользовател, но для начала эти страницы надо создать и сохранить в коренной папке сайта, т.е. в папке my-site, а оставшиеся шаблонные страницы (см. стрелки) просто удалить:

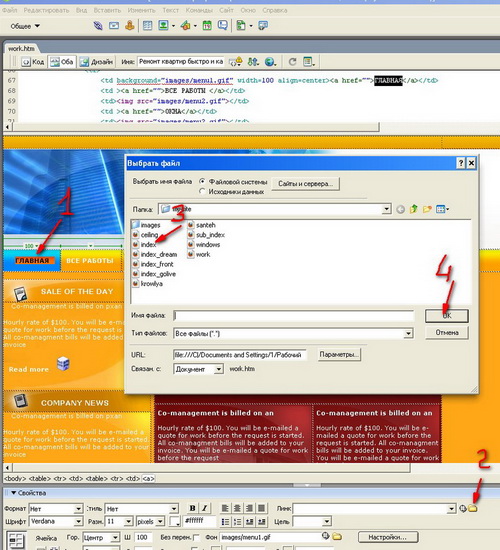
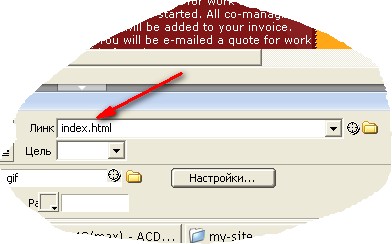
А сейчас ставим ссылки на кнопки. Для этого выделяем курсором и левой кнопкой. мышки надпись на кнопке, затем внизу программы, рядом с окошком "Линк", щелкаем по значку с видом папки и выбираем в открывшемся окне нужную страницу, кликаем по ней и нажимаем "ОК". Смотрим на скриншоте:

После этой процедуры в окошке "Линк" появляется вот такая запись:
 . .
Это говорит о том, что ссылка на эту страницу уже "привязана" к конкретной кнопке. Точно так же поступаем и со всеми своими кнопками для перехода по ссылкам.
Теперь переходим к текстам. Что бы заменить имеющийся текст на свой необходимо выделить его курсором и левой кнопкой мышки и вставить на это место заранее скопированный текст (например, набранный в Блокноте) или набрать его прямо на клавиатуре, причем, желательно не нарушать структуру построения текста. То есть в начале пишем заглавие, а потом остальной текст и текст для ссылки:

Подсказка по оформлению ссылок:
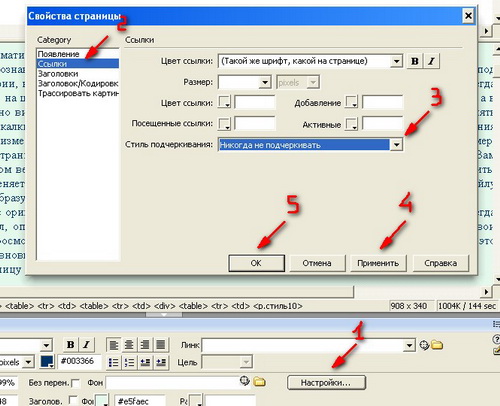
По умолчанию все ссылки подчеркиваются, что не всегда красиво смотрится на сайте. Я лично считаю, что подчеркивать их не надо. Что бы от этого избавиться жмем внизу кнопку "Настройки", затем ссылки >>> никогда не подчеркивать >>> Применить >>> ОК. Смотрите на скриншоте:.

В этих же настройках можете установить и другие параметры по ссылкам: цвет ссылки, цвет уже посещенной ссылки и т.д. Вот в принципе основные моменты построения страницы.
Ну а далее, Вы можете доводить свою страницу до нужного вида так, как Вам заблагорассудится.
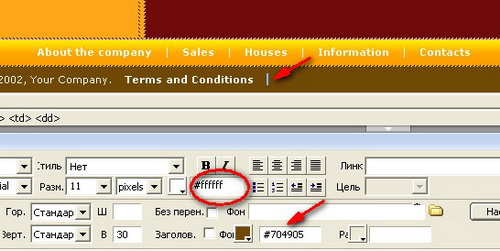
Можно, например, удалить ненужные Вам картинки, вставить свои, изменить цвет текста и фон страницы. Что касается цветов. Все цвета имеют свои коды HTML, которые и применяются в процессе работы. Что бы изменить фон, например, надо курсором скопировать код нужного цвета, затем щелкнуть по тому месту, где нужно его заменить и вставить в окошко внизу:

Точно так же поступаем и с цветом текста (окошко куда вставлять код обвел эллипсом).
Для продолжения переходим на следующую страницу >>>
|

